Mobile App:
- Go to “Recently Saved” section on the home screen or “Collections”
 from the menu bar below.
from the menu bar below. - Click on a saved HTML article.
- Click on the
 (Theme) in the in-app viewer or PDF viewer at the top right of the screen.
(Theme) in the in-app viewer or PDF viewer at the top right of the screen. - As the menu opens, find three circles of colours: white, sepia and black from left to right, right below the text sizes option (To know how to change the text size, click here).
- Click on the desired coloured circle to change the text background colour.

Web App:
- Go to “Recently Saved” section on the home page or “Collections”
 from the side bar.
from the side bar. - Click on the desired HTML article. It will open in the in-app viewer.
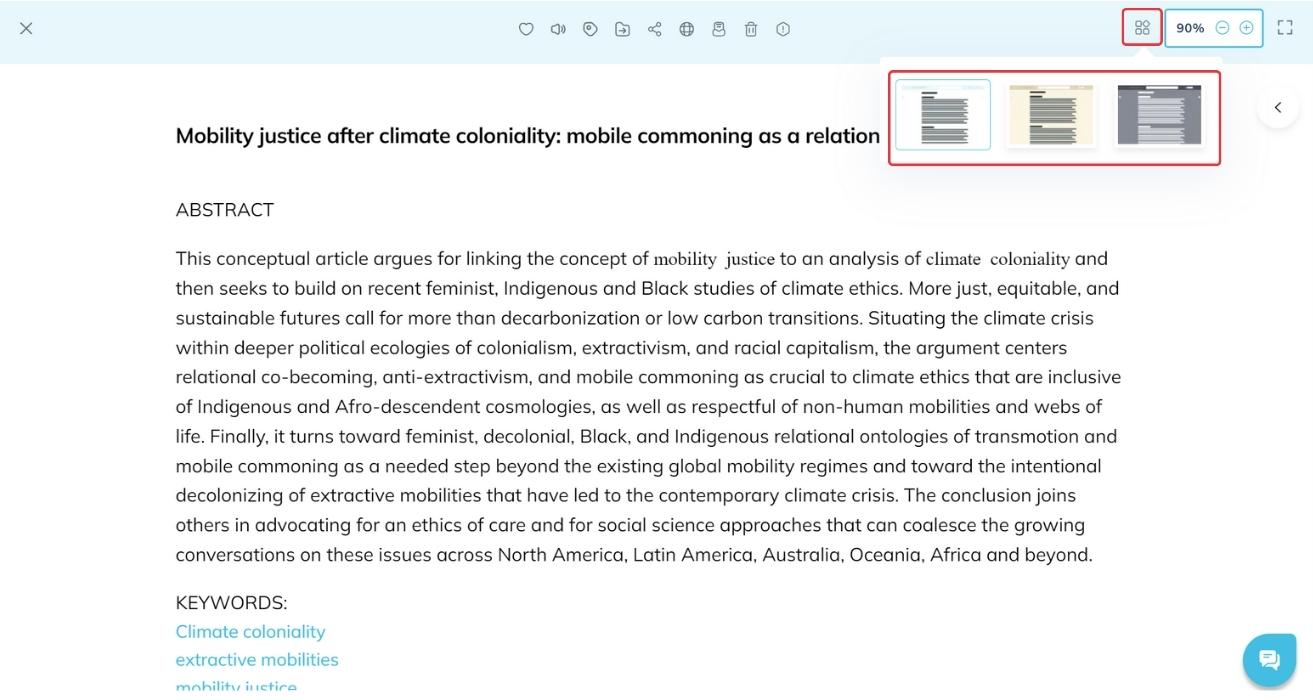
- At the top right of the viewer, find the
 Theme icon and click on it.
Theme icon and click on it. - A popup will appear with three colour themes: white, sepia and black from left to right.
- Click on the desired coloured theme to change the text background colour.